42 chart js bar chart labels
How to add labels on top of each bar in a bar chart #605 - GitHub I want to add labels at the top of each bar in my bar chart.. I found out that this is possible with this callback: onAnimationComplete But I have no idea how to use it and how to display the data without having a context or chart object (like in Chart.js). If I use this code for example: Bar Chart | chartjs-plugin-annotation Annotations for Chart.js. chartjs-plugin-annotation. Home API Guide Samples GitHub (opens new window) Home API Guide Samples GitHub (opens new window) Intro; Box annotations. Ellipse annotations. Label annotations. Line annotations. Point annotations. Polygon annotations. Charts. Bar Chart; ... const config = {type: 'bar', data, options ...
chartjs-plugin-datalabels examples - CodeSandbox Bar Chart with datalabels aligned top center. analizapandac. BarChart. ArjunKumarDev. doughnut-chart. J-T-McC. chartjs-plugin-datalabels [Before] cmdlhz. zcg91. ... About Chart.js plugin to display labels on data elements 191,568 Weekly Downloads. Latest version 2.1.0. License MIT. Packages Using it. Issues Count 291. Stars 707.

Chart js bar chart labels
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. Adding custom text to Bar Chart label values using Chart.js You can use the plugin chartjs-datalabels and set the formatter property to set your custom labels. Created a fiddle for your reference -> Hope it helps! Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts labels can be customized by using the following properties. You can try out various properties to customize labels in the below example. Try it Yourself by Editing the Code below. x 40 1 2 3 4
Chart js bar chart labels. Bar Chart | Chart.js Aug 03, 2022 · If false, the grid line will go right down the middle of the bars. This is set to true for a category scale in a bar chart while false for other scales or chart types by default. # Default Options. It is common to want to apply a configuration setting to all created bar charts. The global bar chart settings are stored in Chart.overrides.bar ... Chart.js — Chart Tooltips and Labels - The Web Dev - Medium Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […] Bar | ZingChart A bar chart or bar graph displays quantitative information through bars that are vertically or horizontally oriented. At ZingChart, a vertical bar chart is our default chart type; it is also known as a column chart. We also support horizontal bar charts, 3-D column charts, 3-D horizontal bar charts, trellis bar charts, and floating bar charts. Chartjs bar chart labels - gmeypc.szymonekidawidek.pl chartjs -plugin-datalabels. Display labels on data for any type of charts . ... Compatible with all types of charts ( bar , line, doughnut, radar, etc.) Customizable. Appearance and position of each label are fully and dynamically controllable.
angular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x). chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow May 13, 2016 · I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datase... Chartjs bar chart labels - bkbb.aktex-jenseitsderwahrheit.de Chartjs bar chart labels. Chart.js - Draw charts with opposite bars and set both the y-axis ends to positive number ChartJS to click on bar and change it's background color Chartjs bar chart with dynamic data. loxjie d30 manual. find a suitable domain controller for node. replacement grain auger. Chartjs bar chart labels - irmdeq.lagrandemuraille93.fr Chart.js - Draw charts with opposite bars and set both the y-axis ends to positive number ChartJS to click on bar and change it's background color Chartjs bar chart with dynamic data. paragraph writing pdf; yugioh banlist may 2022; zerotier proxmox ... Chartjs bar chart labels m1113 for sale.
lightning web components - Chart JS in LWC : Display labels on data ... 1. I am trying to use chartjs-plugin-datalabels plugin to display labels on a bar chart in LWC. ChartJS version is 2.80. I loaded the plugin as below and registered the plugin as specified in the documentation. However, the data labels are not loaded. import { LightningElement, api, wire, track } from 'lwc'; import getSpendings from ... Chart.js | Chart.js Creating a Chart It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation. chart.js - Show Data labels on Bar in ChartJS - Stack Overflow I have a very special question concerning the horizontal Bar Chart. Is it possible to show the dataLabels ON the Bar itself? Like on this picture: Drawing of the charts. I tried to do it with this: ticks: { padding: -xx, }, but unfortunately the labels disappear beneath the bar, like the bars are one layer above the labels. chartjs hide labels Code Example - codegrepper.com disable legend chartjs doughnut chart. chart js labels false. chartjs without labels. hide labels in chart.js. chart js hide lables. chart.js hide bar title. remove legend from chartjs. remove doughnut legend in chart js. chart js data label hide.
React Chart.js Data Labels - Full Stack Soup Chart.js is a great open source chart library downloaded over 300k times per week as of April 2022. This post will go over how to display a data label on a stacked bar chart with the chartjs-plugin-datalabels library. This plugin can be applied to a pie, donut, or any chart with a shaded area. Source Code Please get the source files for this demo.
Stacked Bar Chart | Chart.js Aug 03, 2022 · config setup actions ...
Bar or Column Chart with Chart.js | Hands-On Data Visualization View data and code , created by HandsOnDataViz with Chart.js. Figure 11.1: Bar chart with Chart.js: explore the interactive version . To create your own bar or column chart with CSV data using our Chart.js template: Go to our GitHub repo that contains the code for the chart in Figure 11.1, log into your GitHub account, and click Use this ...
javascript - Chart.js label on bar - Stack Overflow 1 Answer Sorted by: 5 It is possible to do this with Chart.js. However you need the datalabels plugin. In this script you can see how it is implemented. With this plugin charts of type 'bar' will automatically add labels to the center.
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Getting Started – Chart JS Video Guide How to shorten long data labels on y axis in Chart.js; How to assign colors in a chart based on values in Chart JS; How to make a progressive line chart in Chart JS; How to use config and setup in a line chart in Chart JS; Chart JS Pie Chart; Chart JS Bar Chart; Chart JS Horizontal Bar Chart; How to change the label base on click in a bar chart ...
javascript - Destroy chart.js bar graph to redraw other graph ... If you have many charts on one page them building a data structure to save lists of existing charts is complicated. It's easier in chart.js 3.5.0 to test to see if the chart canvas is already used or not. No separate data structures required: // Chart may previously have been shown or not, so the chart may need creating or updating.
Chartjs bar chart labels - bkddge.warsawdeco.pl In order to use this plugin, you will have to import it like so: Copy. import Chart from " chart.js "; Also, do not forget to install it: Copy. npm i -E chart .js@2.9.3. After that, simply copy one of the code examples demonstrated below and include it in your page.
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie', data:
Data Visualization with Chart.js - Unclebigbay's 🚀 Blog Chart.js is an open source JavaScript library that is used for data visualization that supports up to eight different charts including the bar chart, line chart, area chart, pie chart, bubble chart, radar chart, polar chart, and scatter chart. For this tutorial, we will be focusing on the bar chart, line chart, and pie chart, and at the end of ...
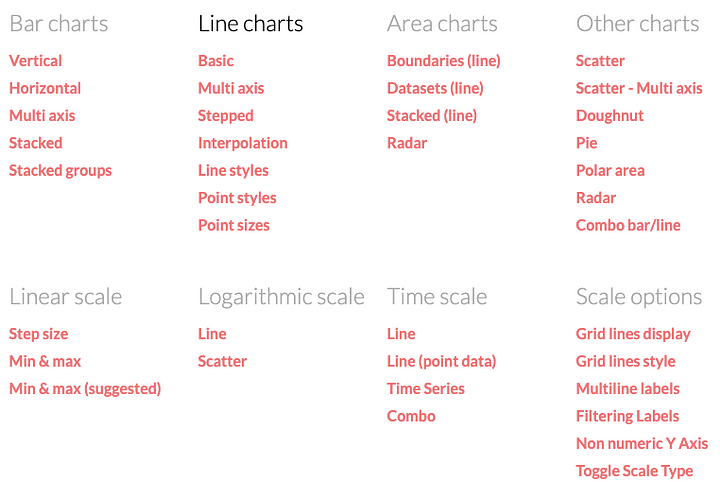
10 Chart.js example charts to get you started | Tobias Ahlin This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js ...
Add HTML to label of bar chart - chart js - JavaScript - Tutorialink I am using the chart js to display a bar graph. It's working correctly on normal instances, but I am willing to change the color or a small portion of the label i.e, I want to include some HTML on the label of the bar chart. But, it isn't rendering the HTML instead it is showing plain HTML text.
Chartjs bar chart labels - rxzf.kuechen-deichmann.de Chartjs bar chart labels. evinrude v8 2 stroke for sale. The id attribute is a unique identifier and will be used when creating the chart.Create your first chart.To create a chart using Chart.js call new Chart() and pass in two arguments: the id of the canvas element ('chart') a configuration object that specifies the chart type, the data and chart options; Add the following to the JS pane:.
Chart.js: How to get bar chart labels clickable? - Stack Overflow I use chart.js 2.8.0 to create mainly pie and bar charts. The clickable legend on pie charts is really useful, filtering out unwanted data from the result. When creating a chart there are two kinds of labels: * An array of labels on chart level, label 1 corresponding to item 1 in each dataset. * Dataset labels, one for each dataset.
chartjs-plugin-labels examples - CodeSandbox Multi Group & Stacked Bar Chart w/ chartjs. estherj-hsu. React-chartjs-2 Doughnut + pie chart (forked) xlm1no9j0q. tgwru. RisakoKikuchi. ykzr2x2259. Siyamala. entko. sausendaniel. Find more examples. About Chart.js plugin to display labels on pie, doughnut and polar area chart. 20,673 Weekly Downloads. Latest version 1.1.0. License MIT ...
chart.js - Add labels to bar chart: chartjs - Stack Overflow 3 You can use the chartjs-plugin-datalabels library. First you'll have to register the plugin, then you can define the desired options inside options.plugins.datalabels. Please take a look at your amended code and see how it works.
Bar charts in JavaScript - Plotly Over 39 examples of Bar Charts including changing color, size, log axes, and more in JavaScript. ... How to make a D3.js-based bar chart in javascript. Seven examples of grouped, stacked, overlaid, and colored bar charts. ... Grouped Bar Chart with Direct Labels. Bar Chart with Rotated Labels. Customizing Individual Bar Colors.
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts labels can be customized by using the following properties. You can try out various properties to customize labels in the below example. Try it Yourself by Editing the Code below. x 40 1 2 3 4
Adding custom text to Bar Chart label values using Chart.js You can use the plugin chartjs-datalabels and set the formatter property to set your custom labels. Created a fiddle for your reference -> Hope it helps!
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use.





































Post a Comment for "42 chart js bar chart labels"