45 contact form 7 labels
javascript - Contact Form 7 In-Field-Labels - Stack Overflow Jun 24, 2013 · jQuery(function(){ jQuery('form.wpcf7-form').on('keyup','input, textarea',function(){ var opaq=1; if($(this).val()) opaq=0;// if something has written then opacity should be 0 jQuery(this).closest('span').prev('label').css('opacity',opaq); }); }); Styling contact form | Contact Form 7 Contact Form 7’s form has a wrapper element that has the wpcf7 class. You can limit the scope of target by adding ancestor selectors: You can limit the scope of target by adding ancestor selectors: .wpcf7 input[type="text"], .wpcf7 input[type="email"], .wpcf7 textarea { background-color: #fff; color: #000; width: 50%; }
How to Configure Contact Form 7 for Your WordPress Site Mar 30, 2022 · Contact Form 7’s “date” form tag lets you generate a calendar-style date picker. This “date” input field is useful for specifying appointment dates in a contact form. A “date” form tag in Contact Form 7. For the “date” form tag, we’ve configured the settings below. Name – date-389 (auto-generated) Default Value – Your Appointment Date
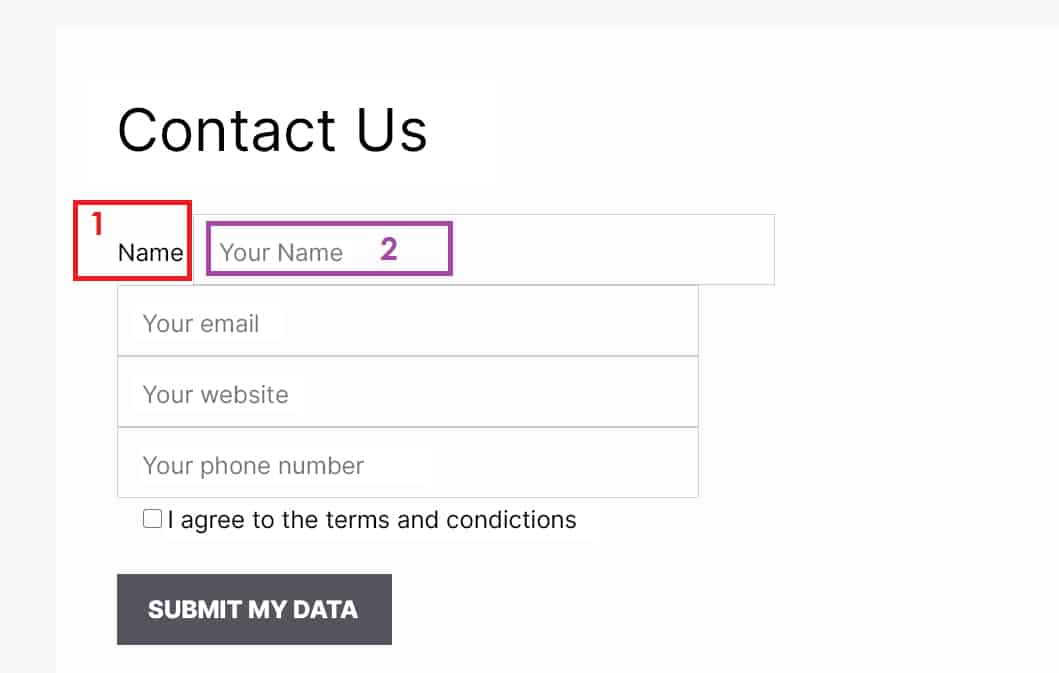
Contact form 7 labels
Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults. See also How to Customize Contact Form 7 for WordPress: Floating Labels Dec 21, 2020 · How to Customize Contact Form 7 for WordPress: Floating Labels 1. Remove Unnecessary Tags. The first step is to remove the extra tags that Contact Form 7 throws in the form. 2. Create the Contact Form. The second step is to create the form from the WordPress dashboard. We’ll use a combination... 3. ...
Contact form 7 labels. How to Customize Contact Form 7 for WordPress: Floating Labels Dec 21, 2020 · How to Customize Contact Form 7 for WordPress: Floating Labels 1. Remove Unnecessary Tags. The first step is to remove the extra tags that Contact Form 7 throws in the form. 2. Create the Contact Form. The second step is to create the form from the WordPress dashboard. We’ll use a combination... 3. ... Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults. See also












Post a Comment for "45 contact form 7 labels"